Le métier de photographe nous demande d’être très polyvalent, de réaliser de nombreuses taches et de connaître de multiples logiciels et outils. Lorsque l’on débute, on ne peut tout connaître, on avance au fur et à mesure, et on cherche des méthodes ou des astuces pour optimiser son workflow (et passer moins de temps derrière son ordinateur aussi!).
Ce tutoriel va vous aider à améliorer la visite de vos clients potentiels sur votre site en le rendant plus convivial, et par la même votre SEO…
POURQUOI VOS IMAGES DOIVENT-ELLES ÊTRE OPTIMISÉES ?
- Vous gagnez du temps. C’est plus rapide à charger lorsque vous créez votre article et le mettez en ligne (surtout si vous n’avez pas encore la fibre).
- Votre page sera plus rapide à s’afficher pour vos visiteurs. C’est plus agréable pour lui, le début d’une belle expérience avec vous et il est ainsi moins enclin à passer au site suivant. On n’a pas deux chances de faire une première bonne impression. Les secondes sont longues lorsque l’on est derrière un écran à attendre qu’un site se charge…
- Pour votre SEO, une image optimisées, c’est une page qui s’affiche plus rapidement, un taux de rebond qui diminue, et avec cette manipulation vous pourrez modifier rapidement le titre de vos images !
- C’est plus économique. Cela prend moins d’espace sur le serveur qui héberge votre site internet. Vous êtes donc moins susceptible de passer à l’abonnement supérieur en optimisant chaque image que vous postez.
- C’est plus écologique. Chaque octet sur un serveur consomme des ressources électriques.
COMMENT OPTIMISER RAPIDEMENT SES PHOTOS POUR LE WEB ?
Attention : Pour ce tutoriel vous devez posséder le logiciel Adobe Photoshop.
1. CRÉER UN SCRIPT (UNE ACTION)
Ne vous inquiétez pas, c’est très simple à réaliser.
La puissance des scripts c’est qu’ils vous permettent de gagner beaucoup de temps. Si vous comprenez avec ce tutoriel comment ça fonctionne, vous aurez certainement d’autres idées d’utilisation puisque vous pourrez en créer un pour toutes les manipulations que vous faîtes de façon répétées et régulières sur vos images, notamment pour le post-traitement.
Nous allons ici créer un script qui va permettre de :
- Modifier la taille de l’image afin qu’elle corresponde aux dimensions de mon site internet.
- Ajouter ma signature (mon logo).
- Aplatir l’image.
Dans un second temps nous verrons comment traiter tout un lot l’images d’un seul coup.
Pour commencer, ouvrez une image de votre choix.
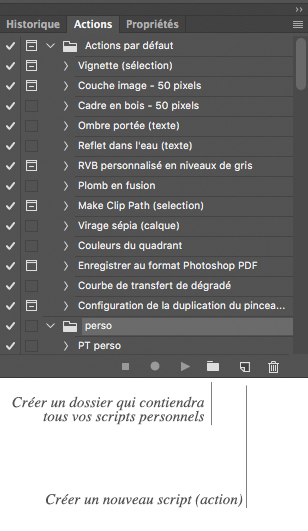
Si le module « Actions » de Photoshop n’apparaît pas sur votre tableau de bord, vous pouvez l’appeler en cliquant sur Fenêtre > Actions. Ce module contient 3 onglets. Vous serez automatiquement dirigé sur la fenêtre concernée. Un groupe « Actions par défaut » est déjà opérationnel, mais vous pouvez en créer autant que vous souhaitez.
Nous allons donc créer un nouveau groupe d’actions en cliquant sur le bouton en forme de dossier en bas de la fenêtre. Dans la capture ci-dessous, vous voyez que je l’ai nommé « perso » :

Nous allons maintenant créer un script (aussi appelé action) en cliquant sur le bouton en forme de page en bas de la fenêtre. Une boite de dialogue va apparaître et vous permette de :
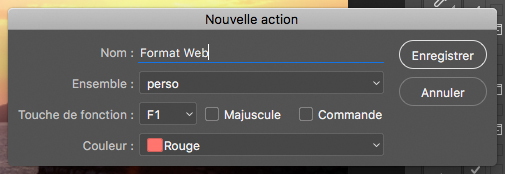
- Nommer cette action (ici « Format Web »)
- D’indiquer dans quel groupe on souhaite qu’elle fasse partie (ici « perso »)
- De préciser si on souhaite donner un raccourci clavier à cette action (ici « F1 », cela signifie qu’en cliquant sur F1 l’action s’activera et prendra immédiatement effet sur mon image – toujours dans l’optique de gagner du temps dans votre workflow).
- De donner une couleur à cette action. Nous verrons plus tard que cela peut-être très utile lorsque l’on utilise le mode « bouton » du module « Actions ».

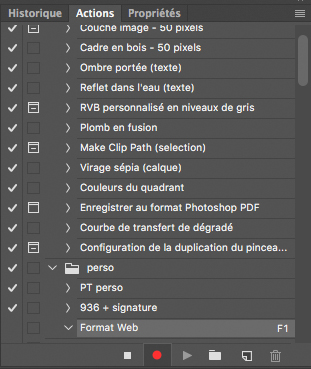
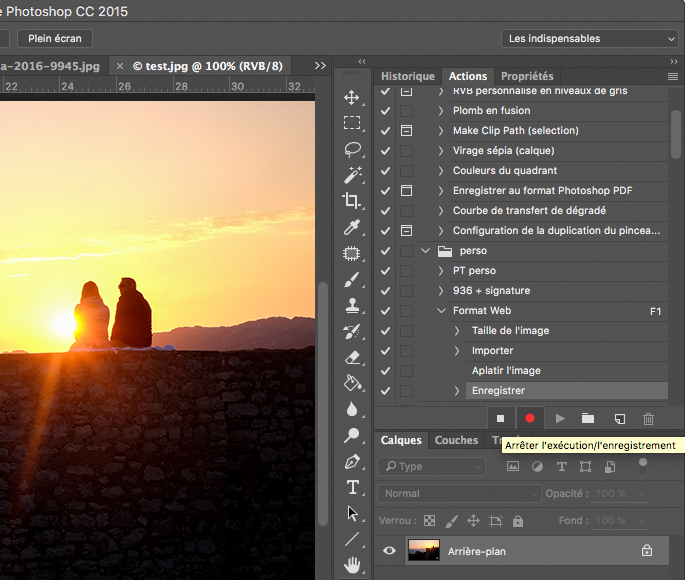
Une fois que vous avez réalisé vos réglages, vous cliquez sur « Enregistrer ». Nous allons maintenant pouvoir passer aux choses sérieuses et créer les étapes de notre script. Pour cela, commencez par appuyer sur le rond en bas du module. Il doit prendre la couleur rouge pour vous indiquer que vous êtes en train d’enregistrer chacun de vos actions.

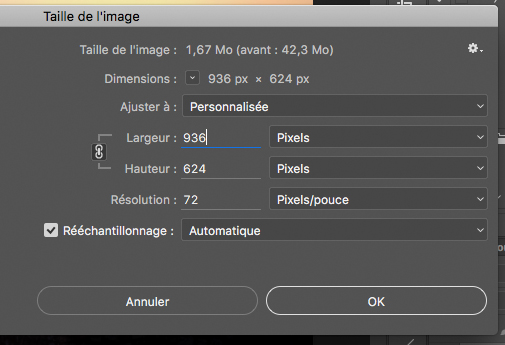
Nous pouvons maintenant passer à la première étape : modifier la taille de l’image afin qu’elle corresponde aux dimensions de mon site internet. Vous allez donc cliquer sur « Image > Taille de l’image », et préciser dans la boite de dialogue les dimensions souhaitées.
Pour que l’image soit rapide à charger sur votre page web, et d’une qualité optimale, je vous conseille de modifier uniquement la largeur de votre photo, en précisant celle qui correspond à la largeur maximale de votre blog. Si le site est « responsive » et s’adapte entièrement à la largeur de l’écran utilisé, référez-vous aux indications de votre thème WordPress, ou de votre webmaster.
Pour le web, il est recommandé d’utiliser une résolution de 72 Pixels/pouce.

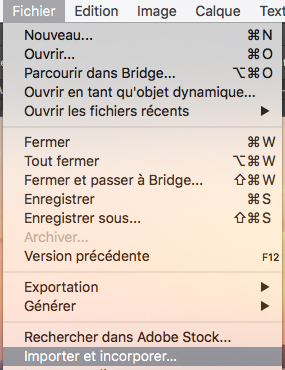
Validez en cliquant sur « OK ». Nous pouvons maintenant passer à l’étape suivante : Ajouter ma signature (mon logo). Pour cela cliquer sur « Fichier > Importer et incorporer » et dans la boite de dialogue qui va s’ouvrir, sélectionnez le logo adapté (que vous aurez créé au préalable).

Cet élément va s’ajouter sur un nouveau calque. Vous pourrez le déplacer afin de le positionner à l’endroit souhaité. Attention, si vous travaillez sur une image en format paysage, lorsque vous utiliserez ce script sur une photo en format portrait, il se positionnera aussi à ce même endroit en valeurs absolues (donc s’il est en bas d’une image en paysage, il sera au centre du photo portrait).
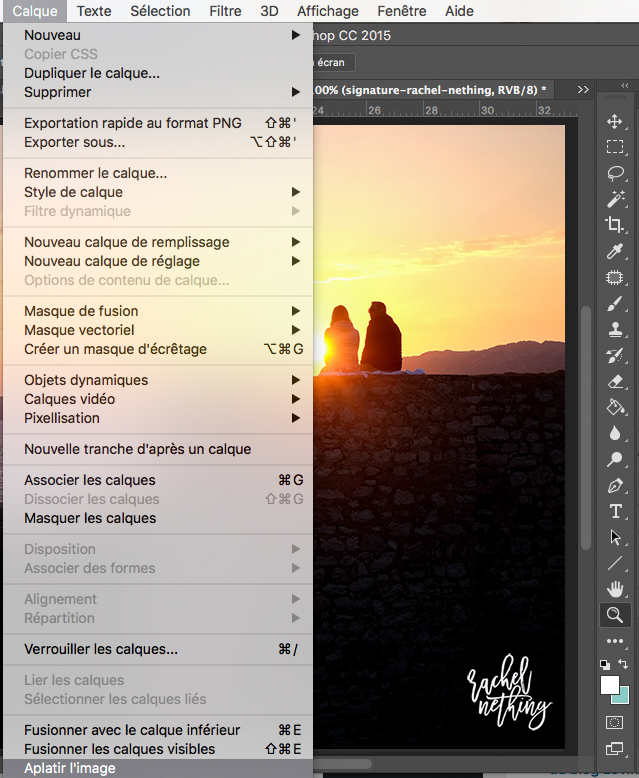
3ème étape : nous allons aplatir les calques de cette images en utilisation la fonction : « calque>aplatir l’image ».

Notre script est maintenant terminé, nous pouvons donc l’arrêter en cliquant sur le carré (à côté du rond rouge).
Vous pouvez maintenant tester le script en ouvrant une nouvelle image. Ensuite vous cliquez sur le script « Format Web », et enfin sur la flèche en bas du module. Vous pourrez voir l’action se dérouler sous vos yeux en une fraction de seconde !
2. Le traitement par lots
Nous pouvons aller encore plus loin et redimensionner toute un dossier d’images de façon rapide et automatique (en utilisant le script que nous venons de créer et 2 clics !).
Pour ce faire, nous devons d’abord ajouter une étape à notre script. Retournez donc sur votre script, en dessous du nom du script apparait la liste des actions programmées, cliquez sur la dernière, activez l’enregistrement en cliquant sur le rond rouge, puis dans le menu Photoshop allez sur « Fichier > Enregistrer ». Vous pouvez maintenant arrêter l’enregistrement du script.
Pour obtenir une taille encore plus légère de vos fichiers vous pouvez utiliser la fonction « enregistrer pour le web », dans le menu : Fichier > Exportation > Enregistrer pour le web. Parce que chaque octet compte ;)

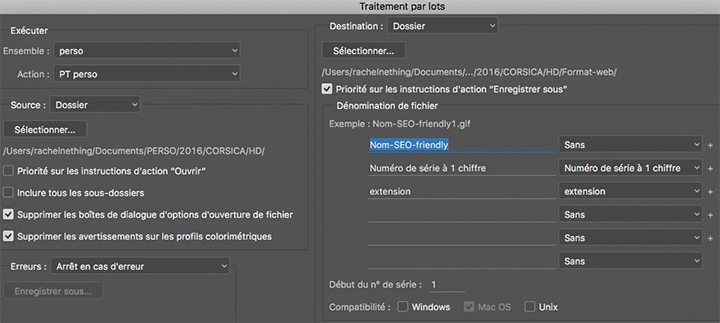
Dans votre ordinateur, préparez un dossier contenant toutes les images à redimensionner et créez un dossier vide qui contiendra les images optimisées pour le web. Ensuite, revenez dans Photoshop et cliquez sur « Fichier > Automatisation > Traitement par lots ». Une boite de dialogue va s’ouvrir et vous permettre de :
- Choisir l’action à appliquer (il faudra indiquer le groupe puis l’action).
- Le dossier où prendre les images à redimensionner.
- Le dossier où enregistrer les images optimisées.
- Cliquez sur « priorité sur les instructions d’action « Enregistre sous » « .
- Choisir le nom à donner à vos images (plutôt que de laisser les noms d’origine du boitier, ou ceux créés aux noms des clients).

Il n’y a plus qu’à valider et attendre que toutes les images soient traitées !
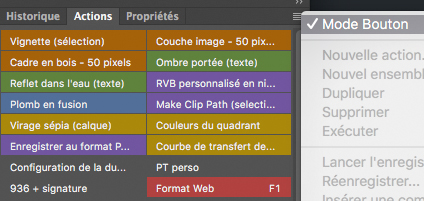
3. Le Mode Bouton
Plutôt que d’utiliser les mode « liste » qui (comme son nom l’indique) liste les actions les unes après les autres et ne permet pas de les distinguer, j’aime utiliser le « Mode Bouton ». Ainsi l’action que nous venons de créer est bien visible puisque nous avions choisi la couleur rouge. En un clic je peux appliquer le script !

Attention : Pour créer de nouvelles actions, vous devrez désactiver le « Mode Bouton » en cliquant une nouvelle fois sur cette option (comme dans la capture écran ci-dessus).
N’hésitez pas à indiquer en commentaire si ce script vous a aidé ou nous donner vos astuces :)
___
Pas le temps de tout lire, épingler cet article pour plus tard !